How to save the PDF submissions to your Bubble database using a Bubble workflow

You have added the SimplePDF Bubble plugin to your app and your users are now editing, filling and signing PDFs directly in your app.
Wouldn't it be great if you could get the PDF submissions saved directly to your Bubble database?
The email notifications are great, but saving the submissions to your Bubble database would be ideal...
Look no further: you landed in the right place: this step by step will guide you through setting up a workflow that saves every PDF submission automatically to your Bubble database!
And if you're not a SimplePDF user yet, or just want to see how to configure Bubble workflows with webhooks, feel free to read on: this step by step can be applied to any webhook integration with Bubble!
Automatically saving PDF submissions to your Bubble database: step by step
Prerequisites:
- Bubble's STARTER plan or above
- SimplePDF's STANDARD plan or above
- "COMPANY_IDENTIFIER" specified to your SimplePDF company identifier in the plugin settings
This step-by-step does not require any technical knowledge and the full configuration will take roughly 5 minutes.
Configuring the workflow
Workflow creation in Bubble
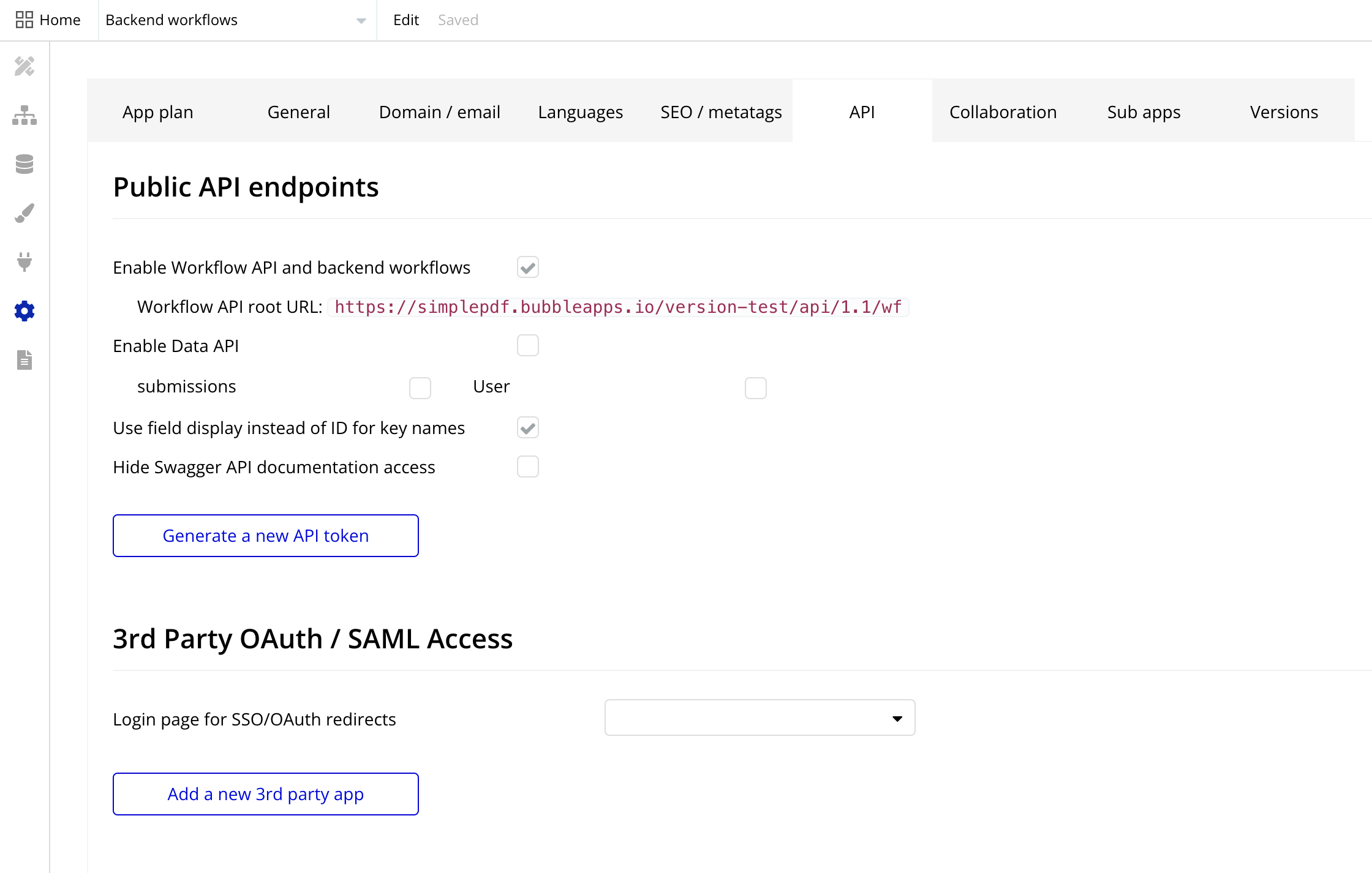
- Enable the backend workflows in the Bubble settings
Tick the box "Enable Workflow API and backend workflows"

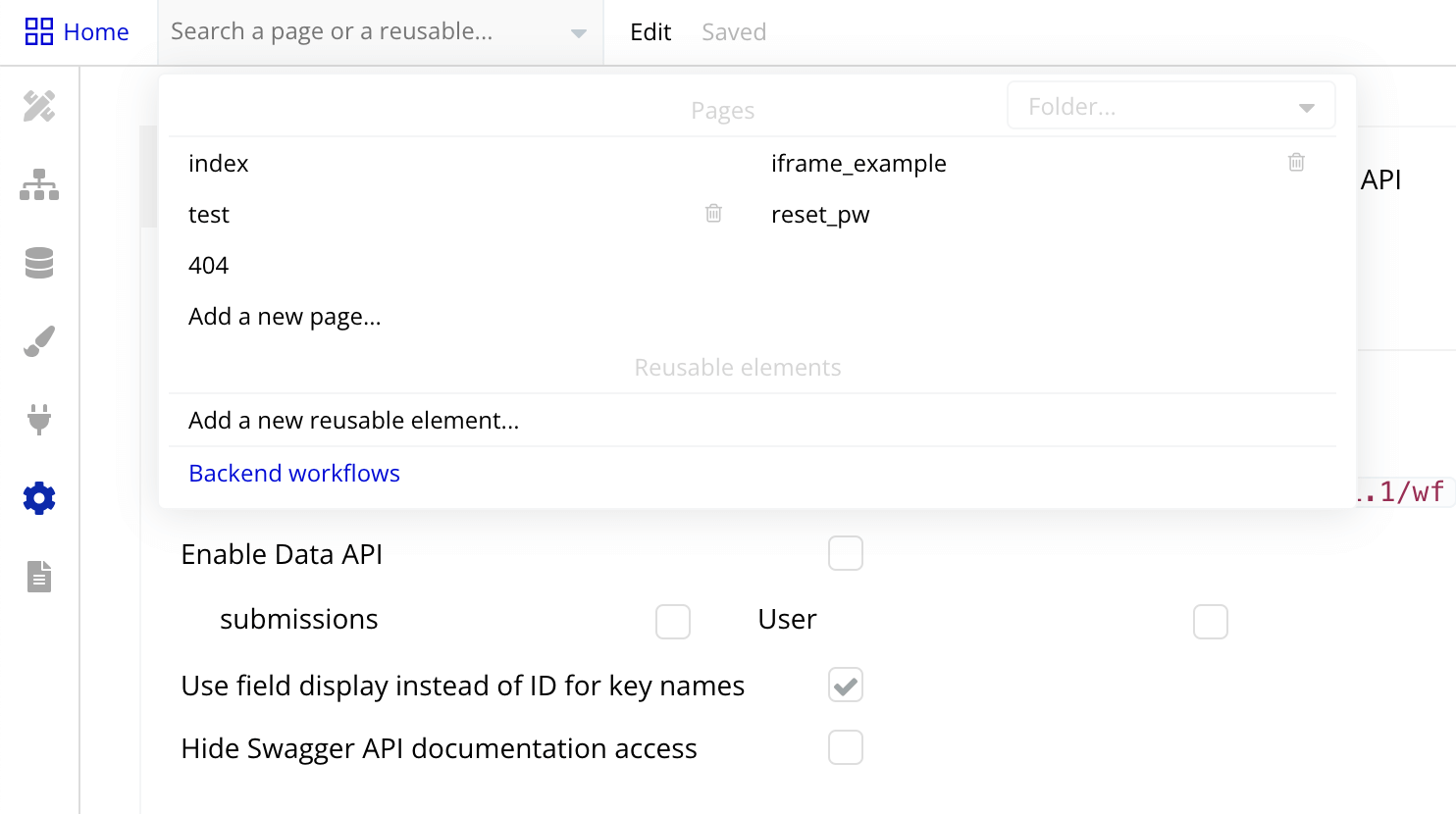
- Open the Bubble workflows view from the pages selection dropdown
You can find it at the bottom of the selection, highlighted in blue in the screenshot below

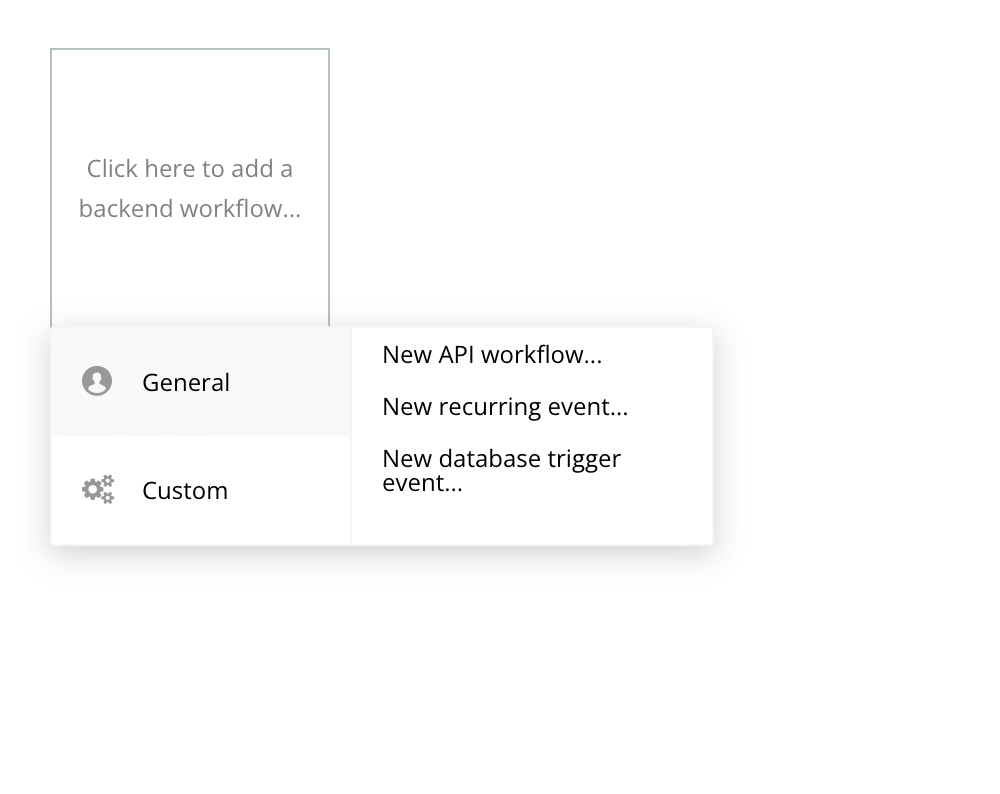
- Add a new backend workflow and select "New API workflow" under "General"

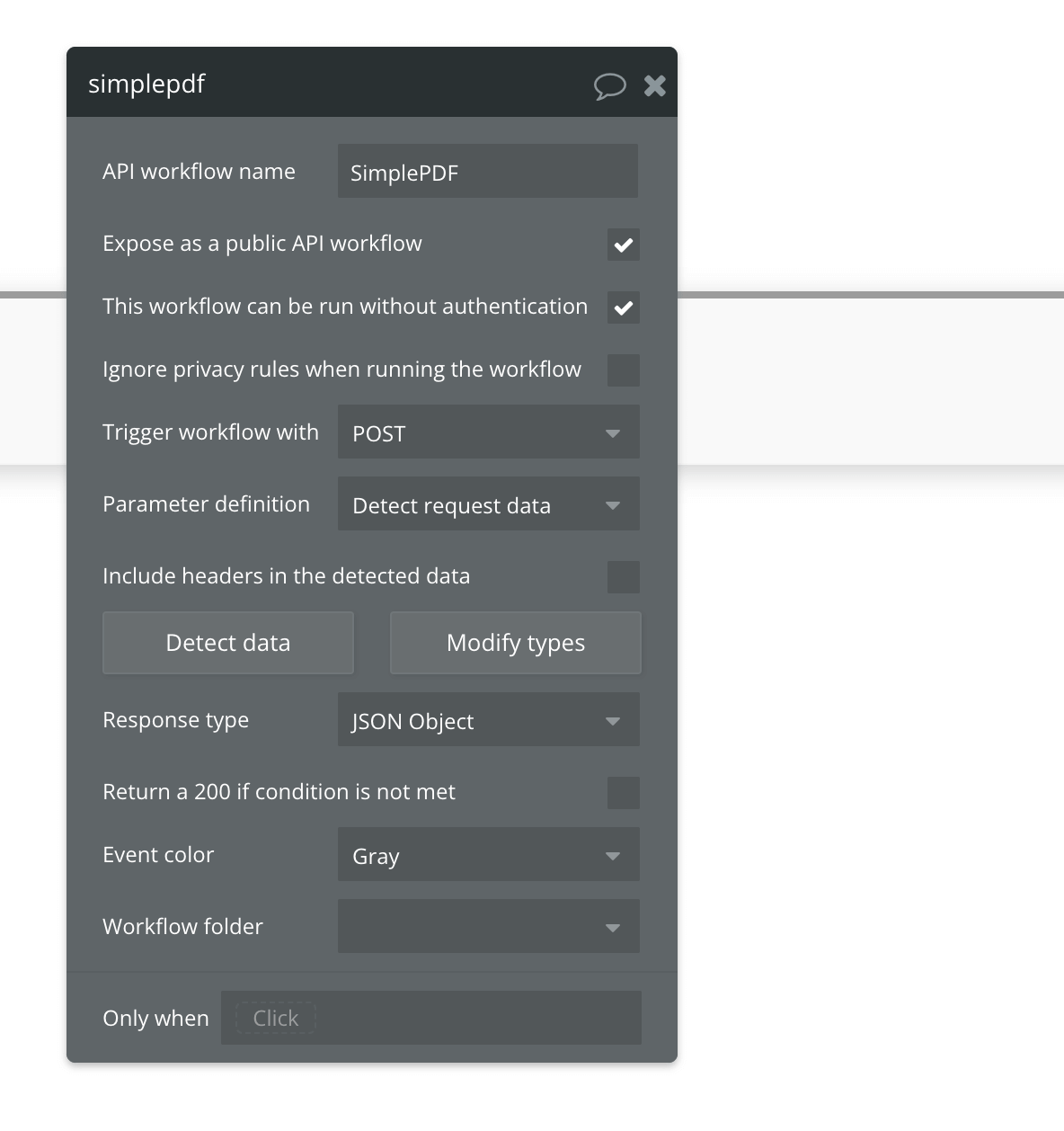
- Name your workflow, we'll name it
simplepdfbut you're free to name it however you wish We recommend you use a name that includes simplepdf to easily find it later on - Tick the box "Expose as public API workflow"
- Tick the box "This workflow can be run without authentication"
- In "Parameter definition" select "Detect request data"

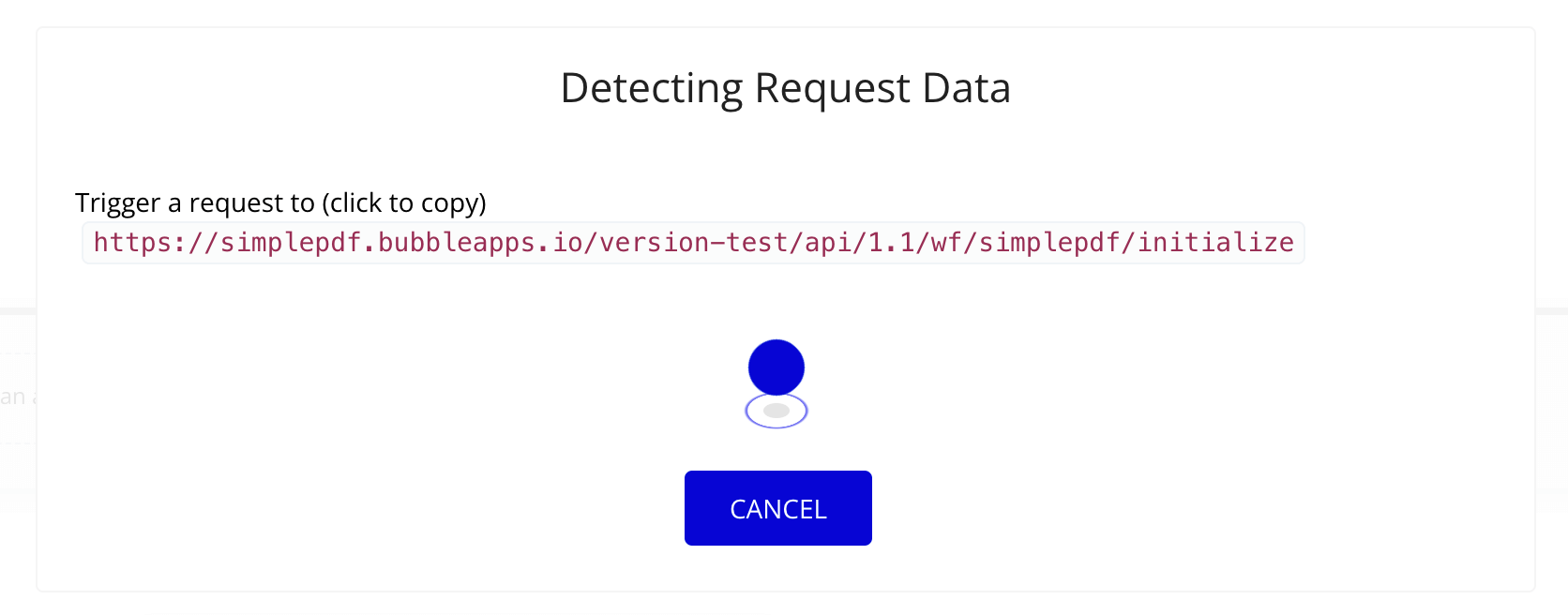
- Click the button "Detect data"
A popup will open as visible below with a URL, copy it

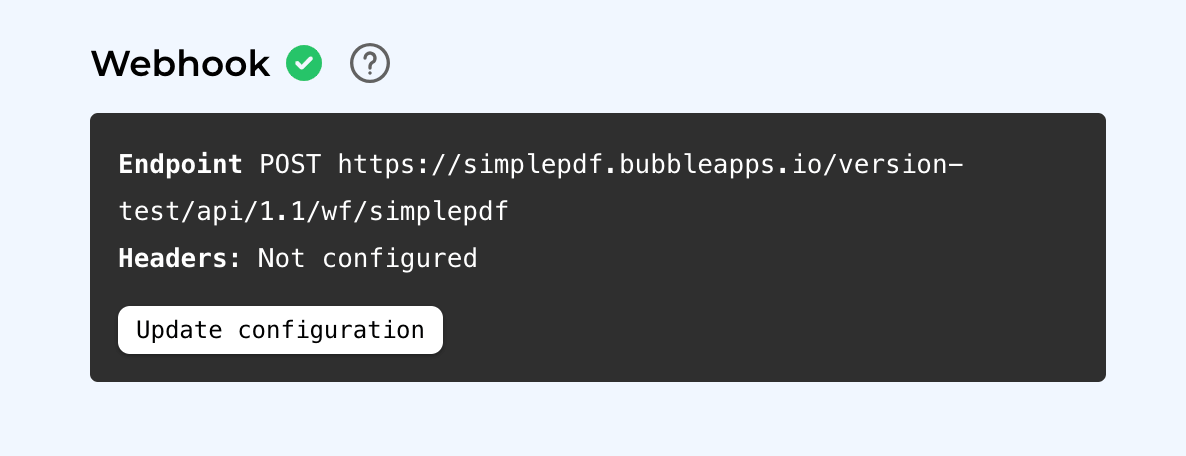
Webhooks configuration in SimplePDF
- Head over to your account settings in SimplePDF
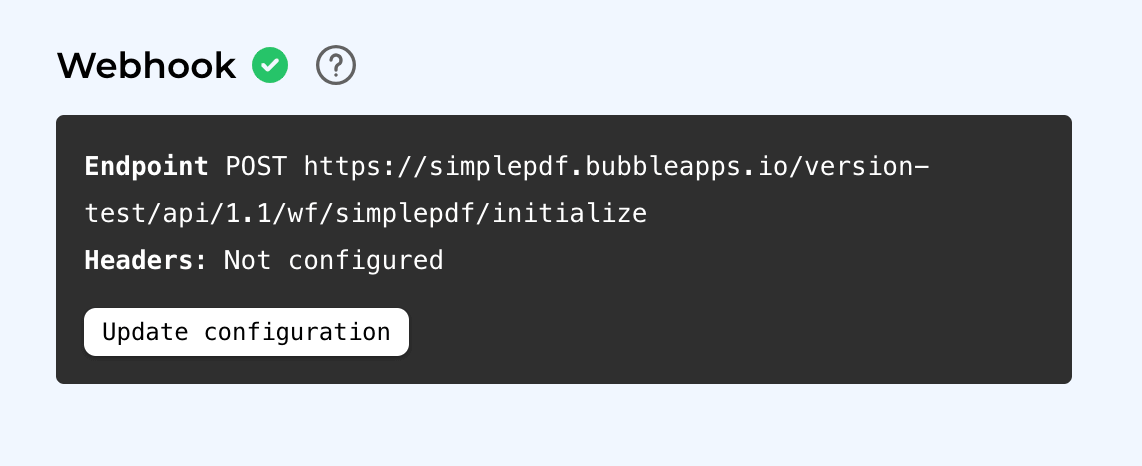
Update the webhooks configuration, pasting the URL you copied into the "Endpoint" input.
The URL should end with "/initialize"

Triggering the workflow and configuring the action in Bubble
- In your Bubble app, open a PDF with the SimplePDF plugin and submit it
This will trigger the detection of the fields on Bubble side
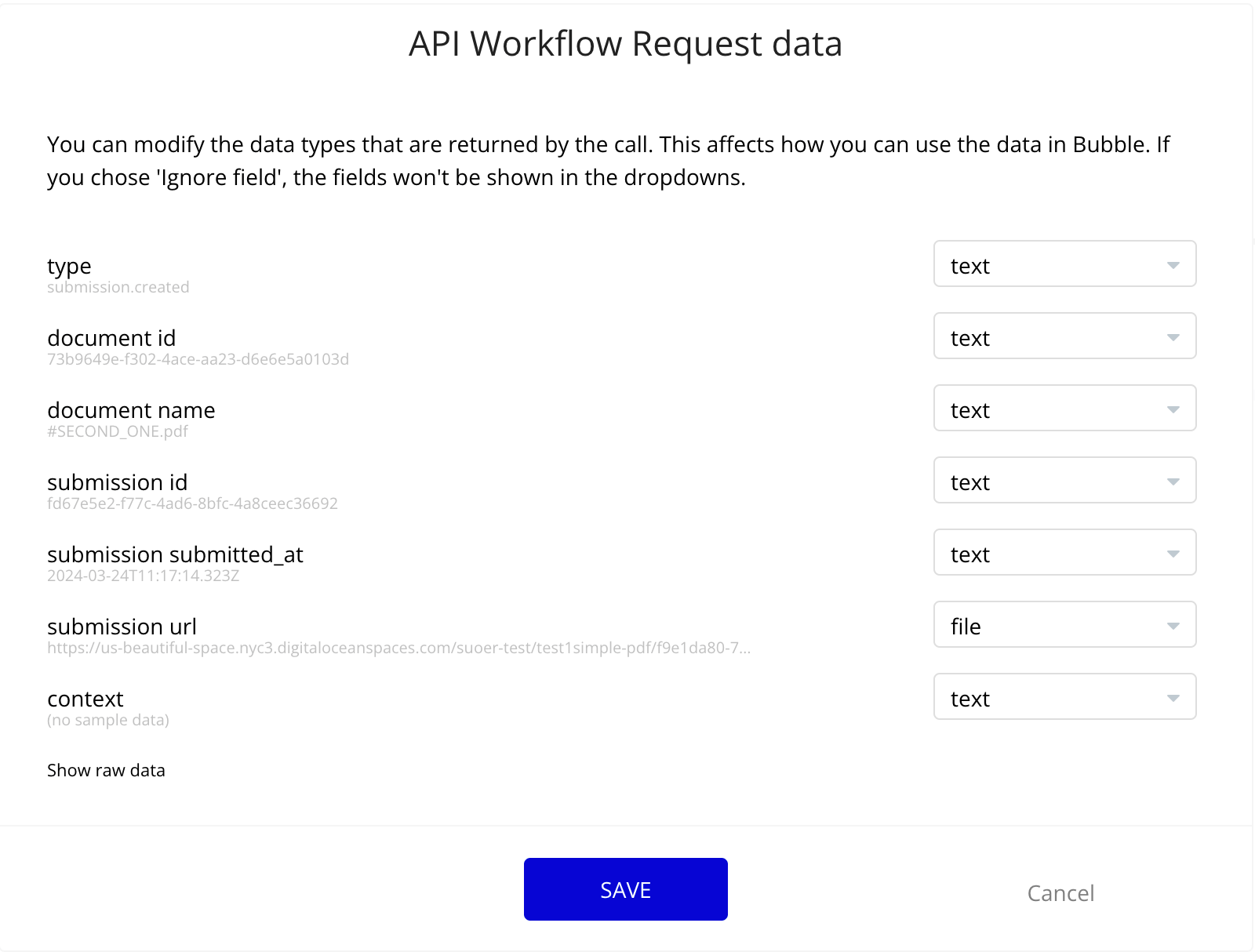
- Go back to the workflow definition: the fields are now detected
- Important: modify the "submission url" type to be "file"

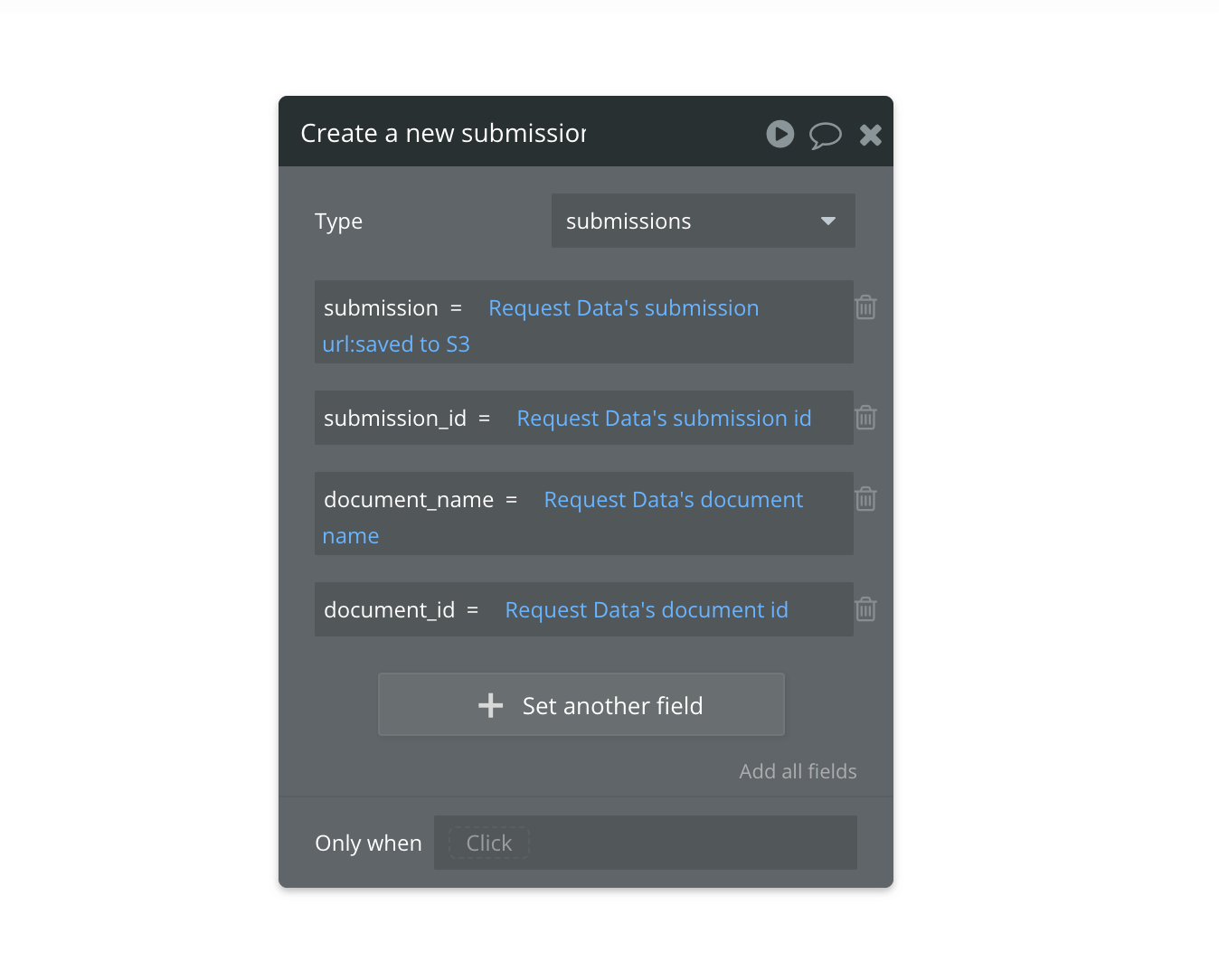
- Create a new action for this workflow:
- "Create a new thing"
- Define the type
submissions - Create as many fields as you wish to save in the "submissions" table of your Database
- For each of them, look for "Request's data" and select the corresponding field
- Important: make sure that the submission URL is "saved to Bubble Storage" (previously "saved to S3")
Your action should look as follows:

Enabling the workflow in SimplePDF
- Important: in your account settings in SimplePDF, update the endpoint by removing the
/initializeat the end:

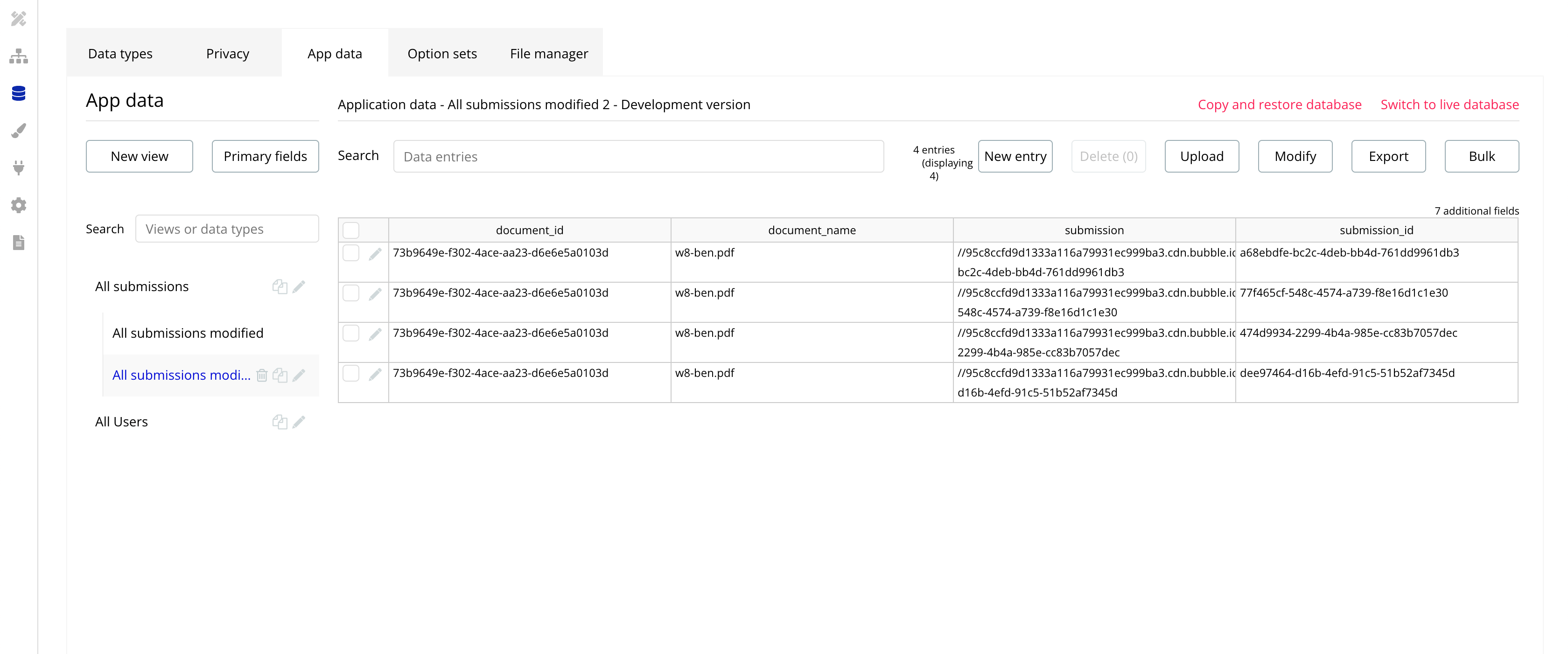
Testing the workflow
Submit any PDF via the SimplePDF Bubble plugin: your database will now show a new entry!

That's it! Every time a user of your Bubble app fills and signs a PDF, you will automatically save the resulting PDF to your Bubble database!
If you have any questions, feel free to reach out to support@simplepdf.com
You may also be interested in
- Add required fields on PDF forms
- Customize the editor and add your own branding
- Customize the submission confirmation
- Save edited PDF submissions to Supabase
- Get email notifications on PDF form submissions
- Configure your own S3 bucket for PDF form submissions
- Configure your own Azure Blob Storage for PDF form submissions
- Configure Webhooks to get notified of new PDF form submissions
- Connect SimplePDF with Activepieces to automate your PDF forms processing
- Use the Robocorp integration to leverage AI in your IDP workflow
- Add the embed PDF editor to a Next.js App
- View and edit PDF in Excalidraw