Comment personnaliser l'éditeur et ajouter votre propre branding

Vous avez intégré SimplePDF dans votre propre site web ou une application React et vous souhaitez l'adapter à votre cas d'utilisation.
Le besoin évident est d'abord de utiliser votre propre logo
Et vous pourriez utiliser SimplePDF pour l'une des utilisations suivantes :
- Offrir un service de remplissage et signature de documents PDF
- Permettre d'annoter des documents avant de les envoyer
- L'utiliser pour assembler des documents ("fusionner des PDF")
- Comme chargeur de données RAG pour votre flux de travail AI, en téléchargeant automatiquement le document dans votre stockage
Dans ce cas, vous n'aurez pas besoin de la plupart des autres fonctionnalités de l'éditeur PDF et vous pourriez vouloir masquer certains outils et options, en gardant l'interface simple et centrée sur votre cas d'utilisation spécifique.
Utiliser votre propre logo et animation de chargement
La personnalisation du branding de l'éditeur PDF est disponible avec le plan PRO
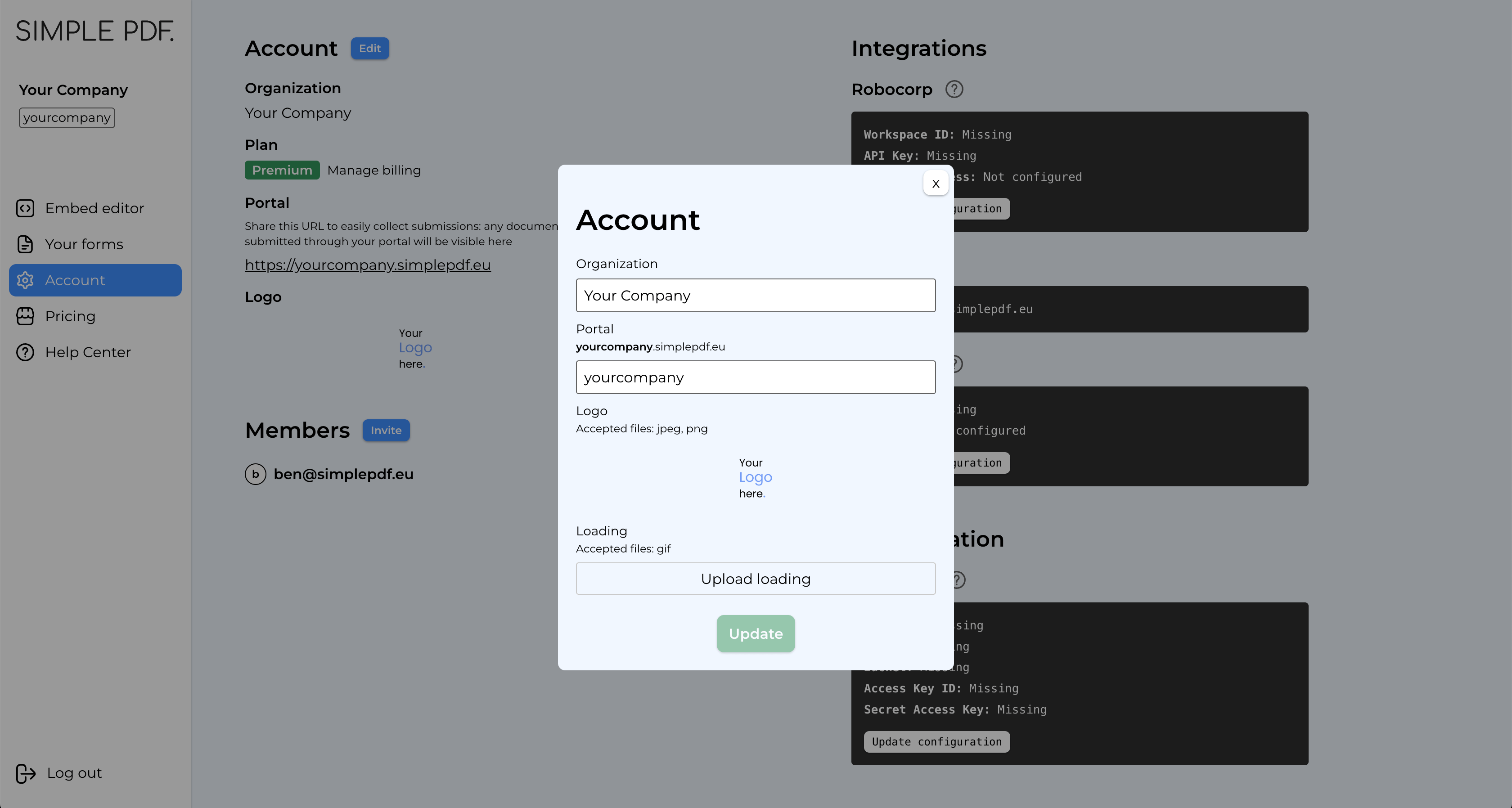
- Connectez-vous à votre compte et rendez-vous sur la page du compte
- Cliquez sur le bouton
éditerà côté de Compte pour ouvrir la fenêtre de configuration. - Téléchargez votre
logoet/ou votre animation dechargement - Cliquez sur
enregistrer

Afficher / Masquer des outils et options spécifiques
La personnalisation de l'éditeur PDF est disponible avec le plan PRO
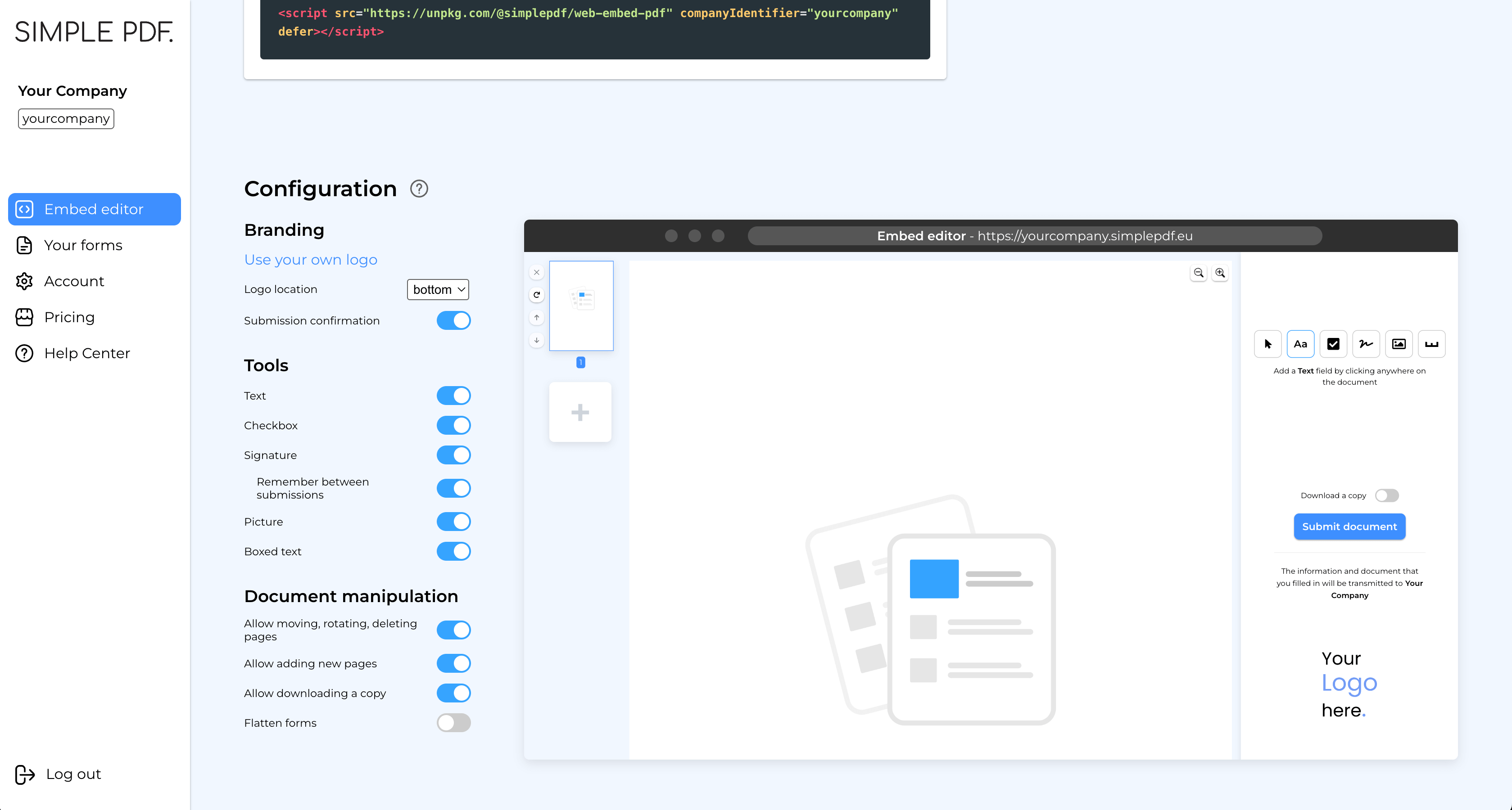
- Connectez-vous à votre compte et rendez-vous sur la page de l'éditeur intégré
- Dans la section de configuration, vous pourrez modifier et ajuster la configuration de l'éditeur.
Défilez sous la capture d'écran pour voir la liste des options disponibles

Branding
Emplacement du logo: si le logo doit être affiché en haut ou en bas de la barre latérale en mode plein écranModal de soumission: lorsque des documents sont soumis via votre portail, une fenêtre modale de confirmation apparaît pour indiquer à vos utilisateurs qu'ils peuvent maintenant fermer la fenêtre. Vous pouvez choisir de masquer cette fenêtre si vous avez implémenté la vôtre en écoutant les événements de l'iframe
Outils
Texte: afficher / masquer l'outil texteCase à cocher: afficher / masquer l'outil case à cocherSignature: afficher / masquer l'outil signatureMémoriser entre les soumissions: lorsqu'il est activé, la signature de l'utilisateur est stockée sur l'appareil local et est automatiquement remplie pour tout nouveau champ de signature.
Image: afficher / masquer l'outil imageTexte encadré: afficher / masquer l'outil texte encadré
Manipulation de documents
Autoriser le déplacement, la rotation, la suppression des pages: lorsqu'il est activé, des boutons apparaissent à côté de chaque page permettant de déplacer, faire pivoter et supprimer les pages.Autoriser l'ajout de nouvelles pages: lorsqu'il est activé, vos utilisateurs peuvent ajouter des documents PDF supplémentaires en utilisant le+dans la barre latérale de prévisualisation du document.Autoriser le téléchargement d'une copie: lorsqu'il est activé, vos utilisateurs peuvent choisir de télécharger une copie du document qu'ils soumettent.Aplatir les formulaires: lorsqu'il est activé, les champs présents sur le formulaire ne seront plus modifiables après la soumission. C'est particulièrement utile si vous souhaitez empêcher toute modification future des champs une fois le document soumis.
C'est tout ! Vous avez maintenant l'éditeur parfait, parfaitement intégré à votre site web ou application !
Si vous avez des questions, n'hésitez pas à contacter support@simplepdf.com
Vous pourriez également être intéressé par
- Ajouter des champs obligatoires aux formulaires PDF
- Personnalisez la confirmation de soumission
- Enregistrez les soumissions de formulaires PDF modifiés à Supabase
- Recevez des notifications par e-mail pour les soumissions de formulaires PDF
- Configurez votre propre stockage de bucket S3 pour les soumissions de formulaires PDF
- Configurez votre propre Azure Blob Storage pour les soumissions de formulaires PDF
- Configurez les Webhooks pour être informé des nouvelles soumissions de formulaires PDF
- Enregistrez les soumissions PDF dans votre base de données Bubble en utilisant les workflows Bubble
- Connectez SimplePDF avec Activepieces pour automatiser le traitement de vos formulaires PDF
- Utilisez l'intégration Robocorp pour tirer parti de l'IA dans votre flux de travail de traitement de documents intelligents
- Ajoutez l'éditeur PDF intégré à une application Next.js
- Affichez et modifiez le PDF dans Excalidraw